個人経営のお店とか、自分で何かを貸し出すサービス(〇〇代行、物を貸す、手伝いに行く)、物品管理などをしている人にとっては、手作業で予約を管理するのは結構大変ではないですか?
いちいちカレンダーに手作業で入力したり、一人ひとりと連絡を取り合って決めていくのはかなり手間だと思います。しかし、
- お金はかけたくない
- 既存のサービスを個人のアカウントで作ったら引き継ぎができない
- 既存のサービスの内容がどこまで使えるのかよくわからない
ということで「自分で作る」ことにして、無料で作れるツールは何だろうと見つけたのが「GAS」でした。
今回はそうして作ったものを皆さんでも作れるように公開していこうと思います。
時間のない方でもすぐに作れるので(私が作ったのをコピペしてもらっても構いません)かなりお勧めです。
gas初心者でも簡単に予約システムは作れるのか

結論から言うと作れます。
私がそうでした。
gasはjavascriptとコードの書き方は、ほとんど同じですが私はjavascriptすら触ったことがありませんでした。
しかし、作れました。
そのやり方を紹介していきます。
どんなことができるようになるのか

実際に入れていく機能は
- 自動送信メール
- googleカレンダーに追加
です
入力してもらうこと
- メールアドレス
- 名前
- 予約日
1. 10:00~12:00 2. 13:00~15:00 3. 16:00~18:00 のどれかを選んでもらう - 備考
作るのにどれくらいの時間がかかるのか

時間は1日あれば十分です。早い人だと1時間ほどで出来上がってしまうと思います。
なので、よほど「毎日毎日時間に追われてて、寝る暇さえない」という人でない限りは余裕でできます。
方法は3つある
難易度は上から簡単な順番です。
- google フォームを使う方法
- htmlでフォームを作る方法
- google フォームをhtmlで装飾する方法
google フォームを使う方法で作る

今回は初心者向けなので一番簡単な方法で作ります。
解説する手順としては
- スプレッドシート、フォーム、スクリプトファイルの作成
- 完成コード
- コードの解説
という順番でやっていこうと思います。
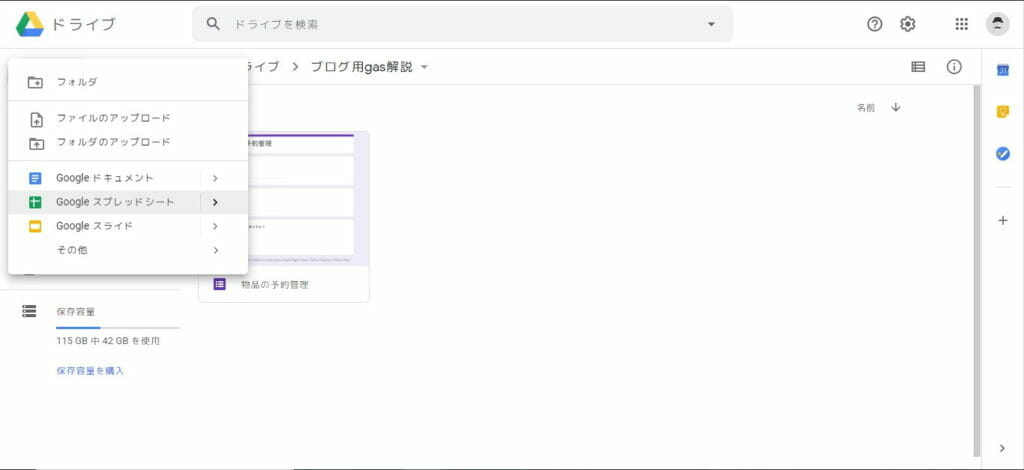
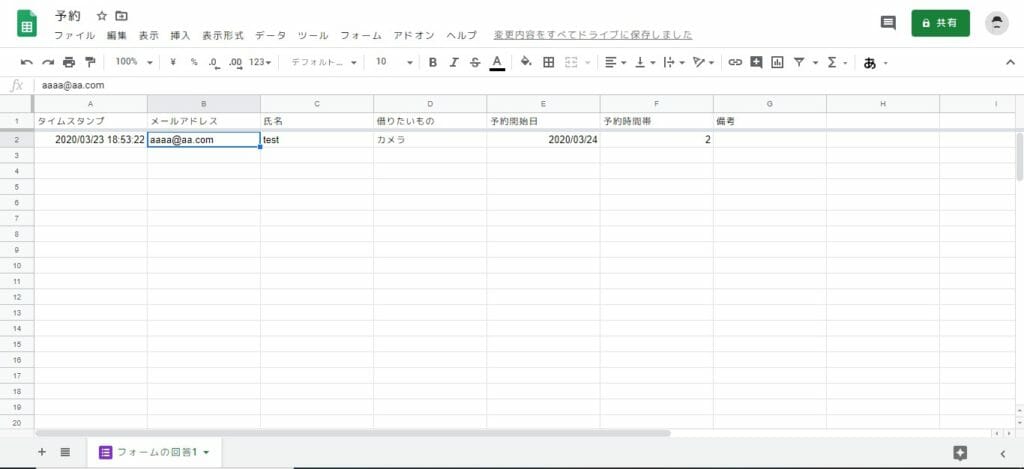
スプレッドシートを作成
今回はスプレッドシートを作るところから始めていきます。

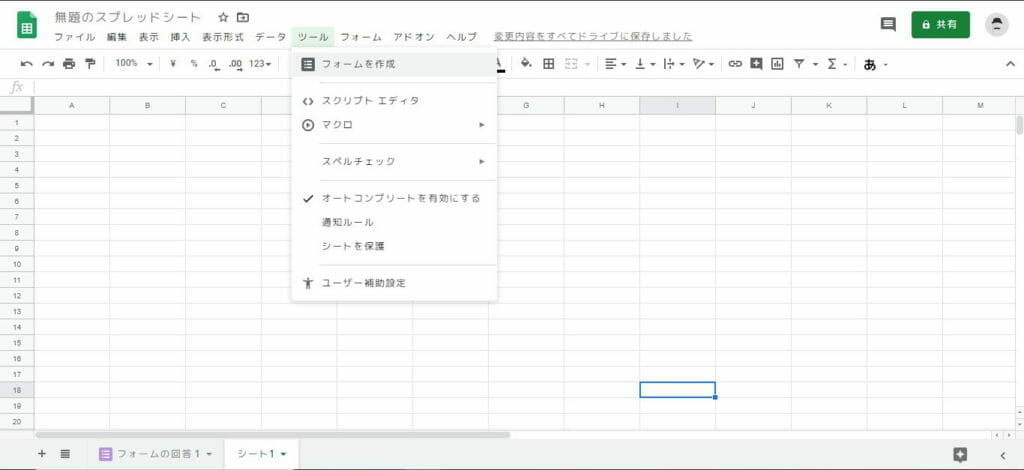
googleフォームを作成
次にgoogleフォームを作成しましょう!
※筆者の場合、次に説明することを先にやってあるので、フォームのシートが作成されています。

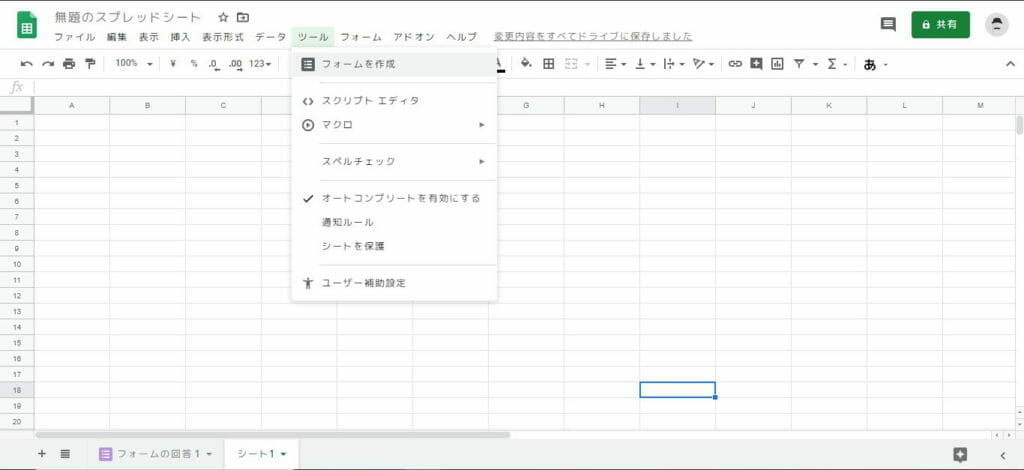
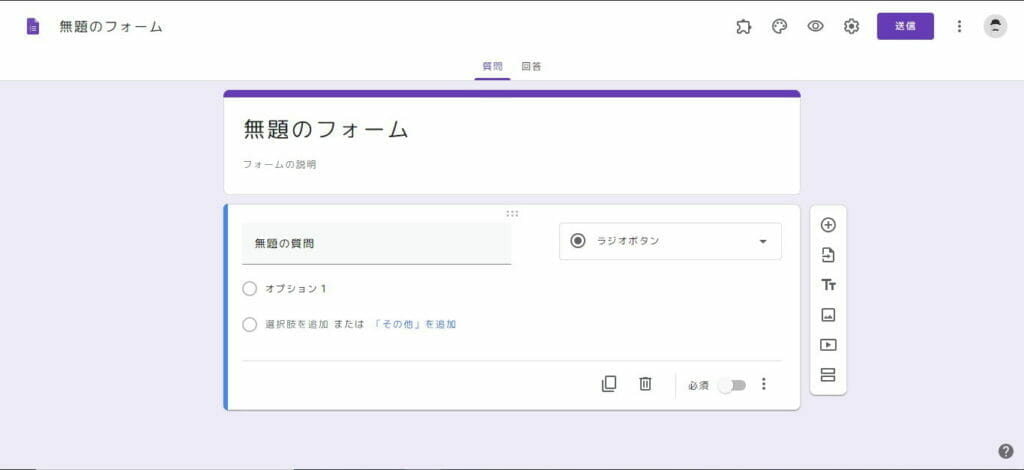
「フォームを作成」を押したら下記画像のようになります。
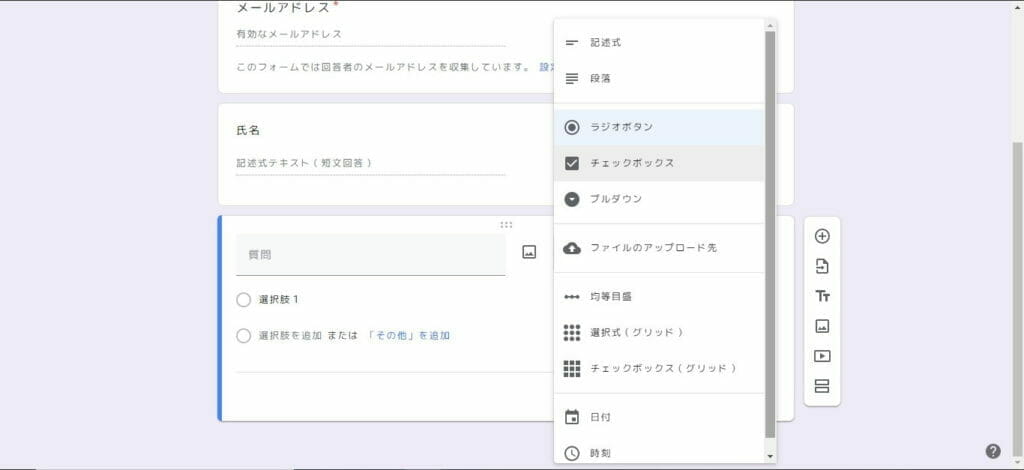
ここで次々に項目を設定していきましょう。

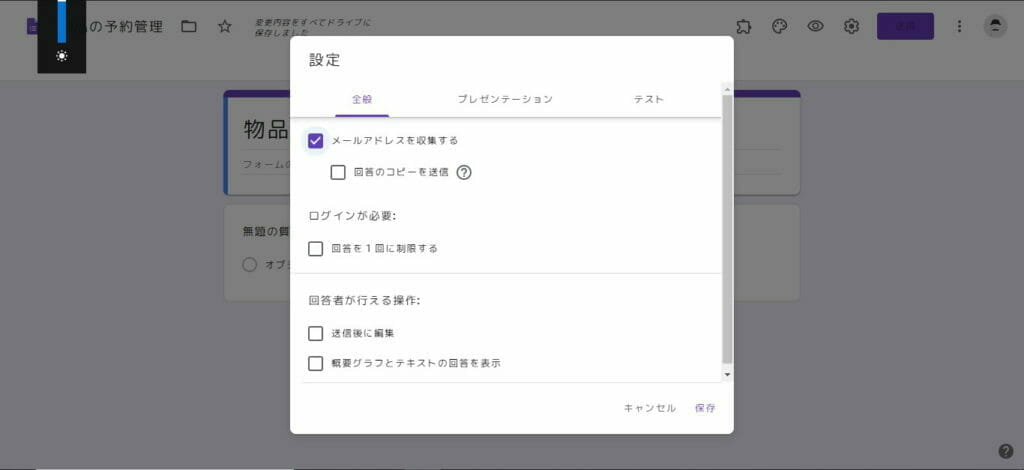
右上にある送信ボタンの左に設定ボタンがあるので、そのボタンを押し、メールアドレスを収集にチェックを付けます。


こんな調子でフォームを完成させましょう。
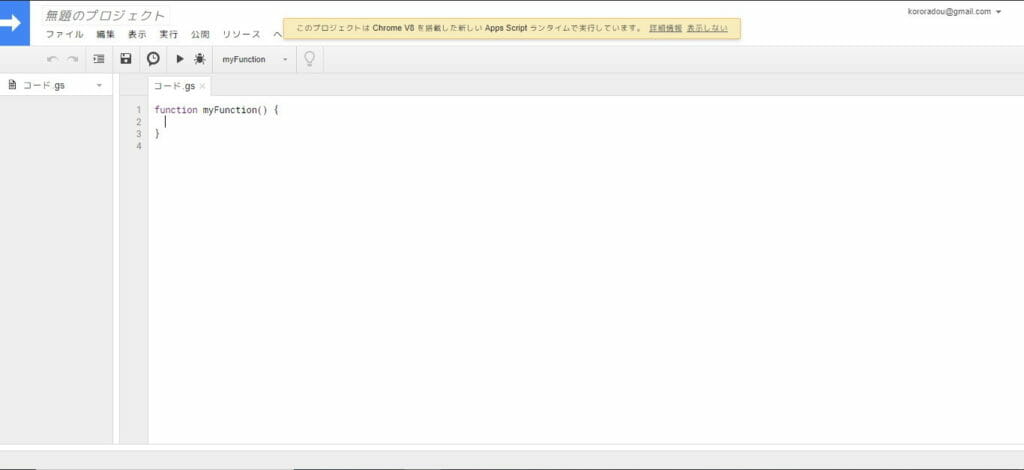
scriptファイルを作成
次に、実際にフォームが送られてきたときにその内容に対して「指示」を与えるscriptファイルを作成します。

フォームを作成の下に「スクリプトエディタ」があると思うので、そこをクリックしてください。

そうしたら、下記画像のようになると思います。

function myFunction()上のコードはデフォルトのコードです。
このfunction が関数です。
この中にいろいろ書いて変更していきます。
この関数がよくわからない人は以下の記事を見てみてください。(知らなくても作れます。)

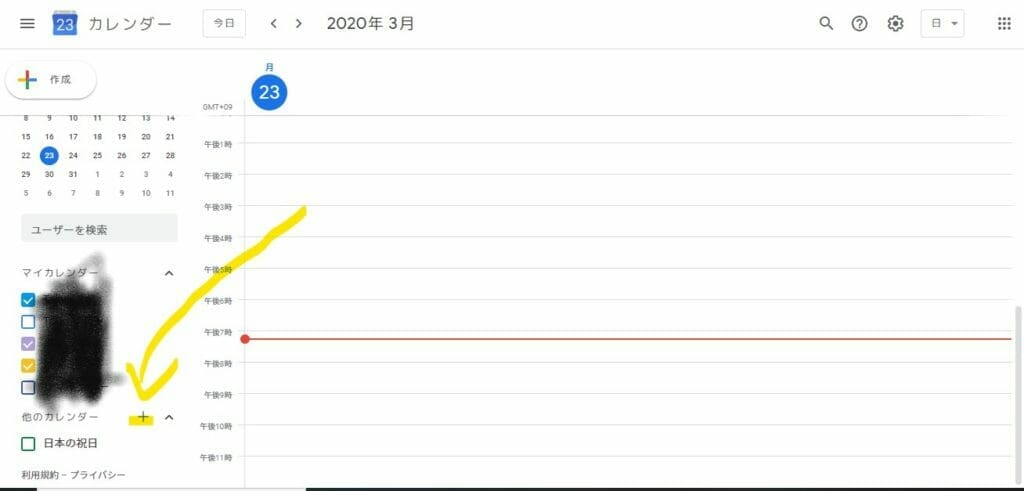
カレンダーをつくる
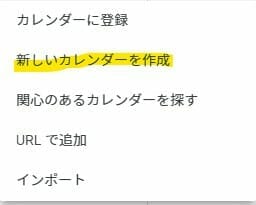
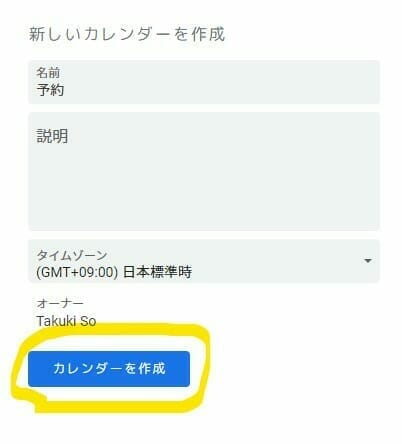
カレンダーを作ります。

次のような選択肢が出てきます。



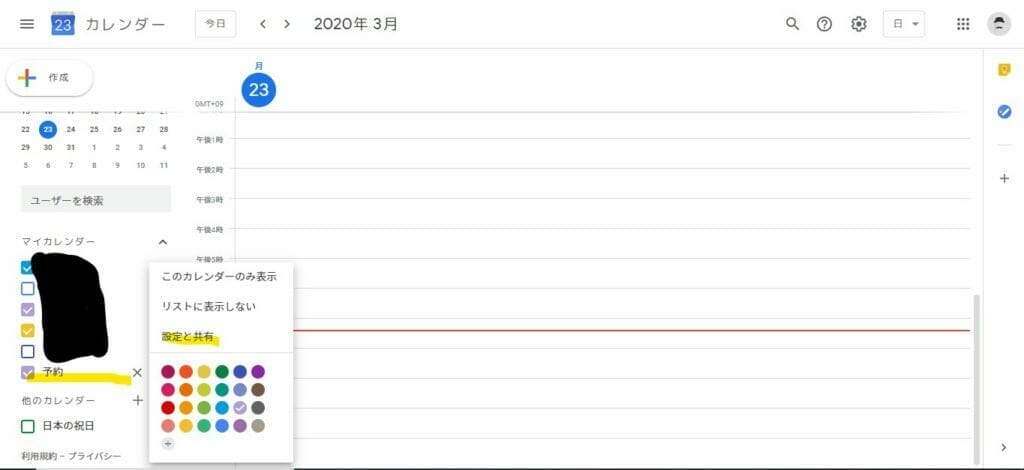
あとは「設定と共有」クリックし、ページ中央らへんにあるカレンダーIDをコピペしてきます。
これは後で使うのでその時にコピペしに来ても大丈夫です。
完成コード

function sendToCalendar(e){
try{
//有効なGooglesプレッドシートを開く
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('フォームの回答1');
//新規予約された行番号を取得
var num_row = sheet.getLastRow();
//新規予約の行の3列目
var nname = sheet.getRange(num_row, 3).getValue();
//メールアドレスの取得
//2行目
var nmail = sheet.getRange(num_row,2).getValue();
var ndate = new Date(sheet.getRange(num_row, 5).getDisplayValues());//5列目から値読み取り
var ndates;
var ndatee;
var i = sheet.getRange(num_row,6).getDisplayValue();
if(i == 1) {
ndates = new Date(ndate.getFullYear(),ndate.getMonth(),ndate.getDate(),10,0,0); //開始日を抜き出す
ndatee = new Date(ndate.getFullYear(),ndate.getMonth(),ndate.getDate(),12,0,0); //終了日を抜き出す
Logger.log(ndates);
}
else if(i == 2) {
ndates = new Date(ndate.getFullYear(),ndate.getMonth(),ndate.getDate(),13,0,0); //開始日を抜き出す
ndatee = new Date(ndate.getFullYear(),ndate.getMonth(),ndate.getDate(),15,0,0); //終了日を抜き出す
Logger.log(ndates);
}
else {
ndates = new Date(ndate.getFullYear(),ndate.getMonth(),ndate.getDate(),16,0,0); //開始日を抜き出す
ndatee = new Date(ndate.getFullYear(),ndate.getMonth(),ndate.getDate(),18,0,0); //終了日を抜き出す
Logger.log(ndates);
}
//予約を記載するカレンダーを取得
var cals = CalendarApp.getCalendarById("あなたのカレンダーID");
if(cals.getEvents(ndates, ndatee) == 0){
var thing = nname+"様 "+"のご予約";
//予約情報をカレンダーに追加
var r = cals.createEvent(thing, ndates, ndatee);
var thing = nname+"様 \n\n 予約を承りました。\n\n ありがとうございました";
MailApp.sendEmail(nmail, nname+ "様のご予約",thing); //メールを送信
}
else{
var thing = nname + "様 \n\n 予約に先約がありましたので、\n 申し訳ございませんが、ご予約いただけませんでした。\n\n ご予定を変更して再度お申込みください";
MailApp.sendEmail(nmail,"ご予約できませんでした",thing);
}
}catch(exp){
//実行に失敗した時に通知
Logger.log(exp.message, exp.message);
}
}googleカレンダーのカレンダーIDを変更していたいただければすぐにでも使えます。
※上記のフォームではメールが届かないようになっていますが、コードをコピペした際にはメールが送信される設定になっておりますのでご注意ください。
トリガーを設定しなければ動かない!
その前に公開設定をしよう!
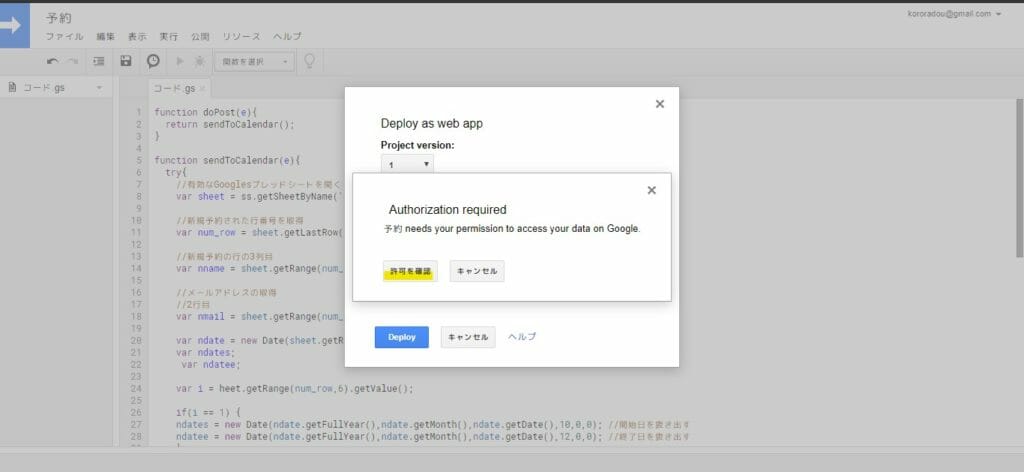
以下の画像のようにして設定してあげてください
左上の「公開」をクリックして、出てきた画面で青い「Deploy(更新)」ボタンを押したらこんな画面が出てくるかもしれません。
そうしたら、「許可」を押してください。

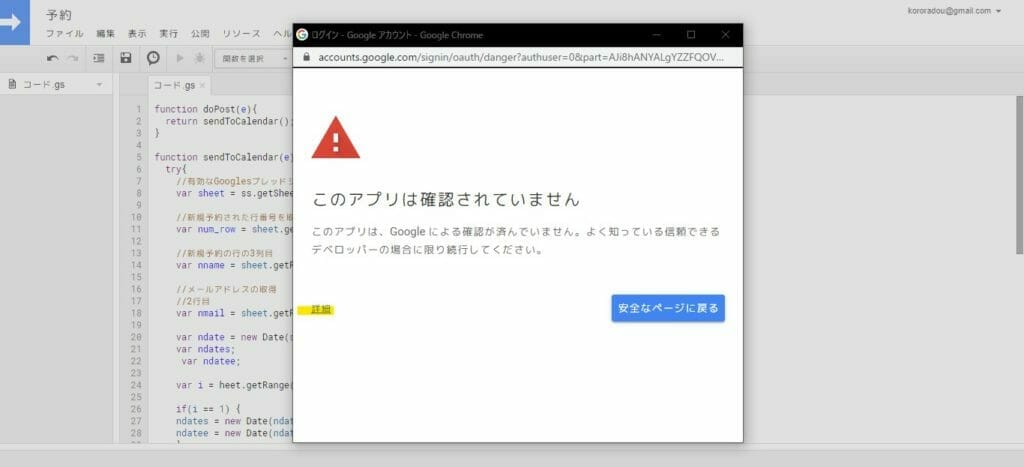
そしたら、こんな画面が出てきてびっくりするかもしれませんが安心してください。
「詳細」ボタンを押してください。

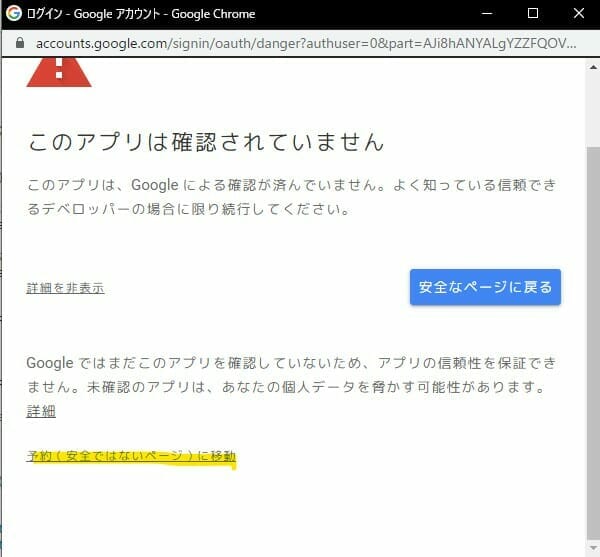
そうしたら次のような画面が出ると思いますが、黄色のラインが引いてあるところを押してください。

あとは指示に従っていくだけで無事公開できます。
トリガー設定をしよう!
トリガーと聞いてピンとくるかもしれないですが、GASの今回のコードは実行するきっかけがないと動きません。それを設定しにいきましょう。
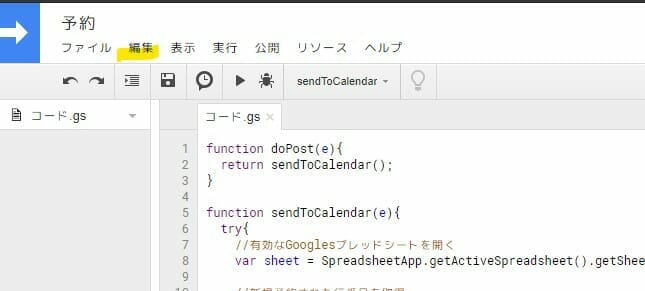
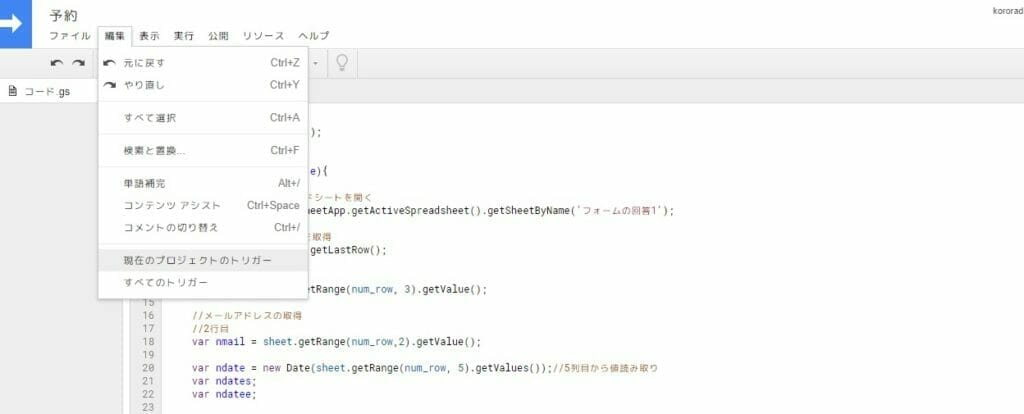
「編集」→「現在のプロジェクトのトリガー」を押します。


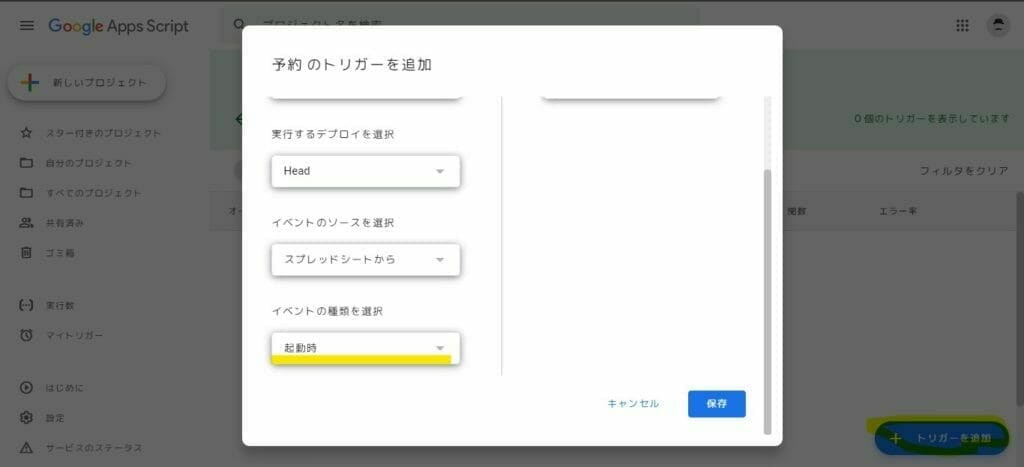
以下のような画面でマウスを黄色で囲った部分にもっていくと鉛筆マークが出るのでそれを押します。

そしたら以下の画面になるので、黄色いところを選択して「フォーム送信時」とやらに変更して保存すれば完了です。

まとめ

この記事を真似していくだけで簡易予約システムはできます。
調べる時間があるならば、もっと複雑なこともできますので、この記事を足掛かりにしていただけたらなと思います。