この記事では

webデザインについて勉強しているけど、全く良いアイデアが思いつかない!何か参考になるサイトがあったら知りたいな…
という方に向けて書いていこうと思います。
「よく見ること」でwebデザインの知識が増える!

この内容は、すべての創作物などのアイデアが大切なものに共通なことです。
アイデアは見たことも経験したこともないところからは生まれてきません。
なぜならば、アイデアは自分の頭の中で生まれるものだからです。
あれやこれやと考えてみても、想像できないことは思いつきませんよね?
そう考えると当たり前のことなんですよね。
よく見て、知識を蓄えよう!
webデザイン アイデアの参考

ここでは以下のポイントに絞って紹介していこうと思います。
- 内容を目立たせるアニメーションの工夫
- 伝えたいことが伝わりやすいレイアウト
- ごちゃごちゃしない程度のポップ感とシンプルさ
レイアウト構成がシンプルで分かりやすいwebデザイン
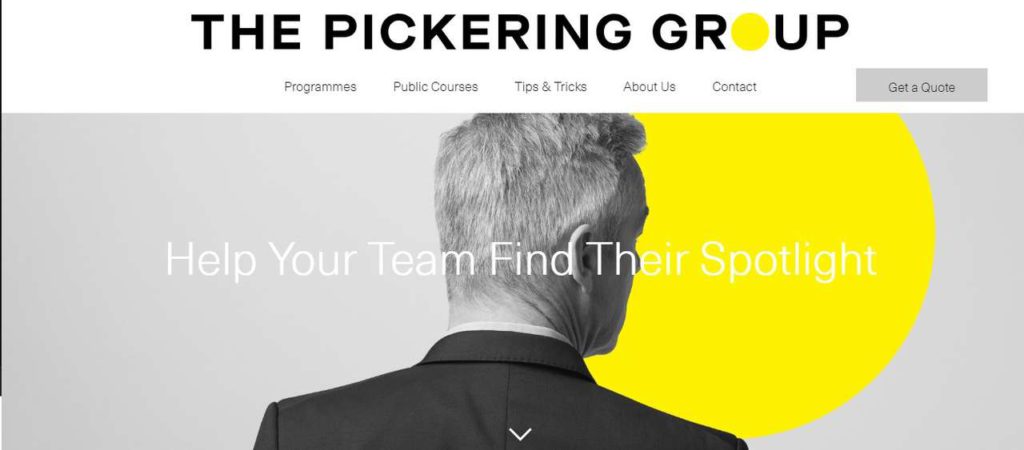
The Pickering Group

こちらのサイトはレイアウト構成としては普通のテンプレートでよく見かけるような感じですが、「色の使い方」が素晴らしいなと私は感じました。
メインの色をグレーと白にしてアクセントカラーを「黄色」にすることでとてもシンプルながらも目立つ、万人受けするようなデザインだと思います。
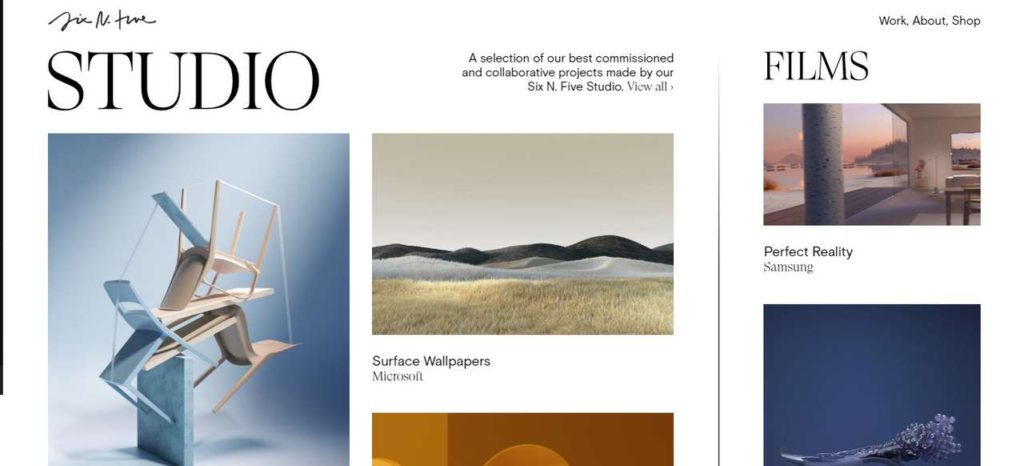
Six N. Five

こちらのサイトは最近流行っているグリッドデザインで写真がとても目につきます。
商品販売や、モデル、フォトグラファーのポートフォリオサイトとしても最適なデザインです。
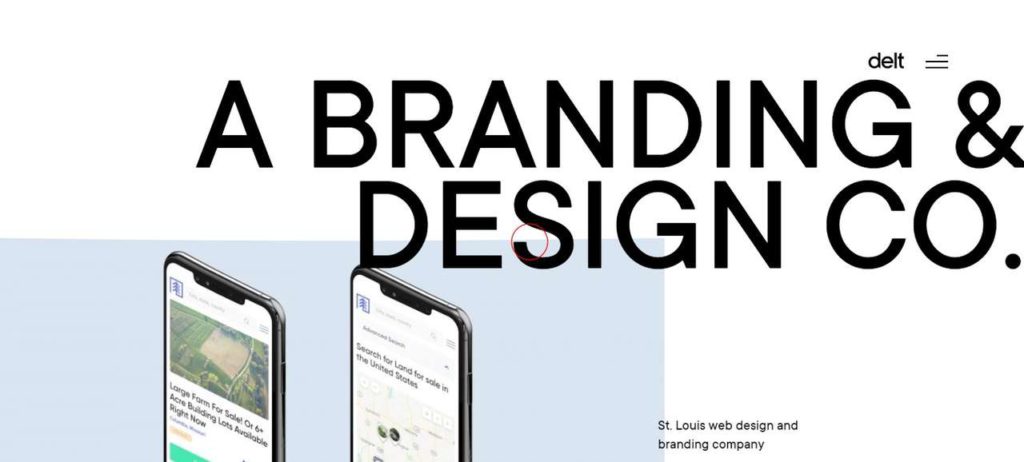
Delt


こちらのサイトはアニメーションも十分に面白いのですが、文字を大きく配置することでまず「何を伝えたいのか」を一番に訴えかけてくるデザインです。
写真や、イラストは感情や印象に訴えかけてきますが、文字なので論理的に理解がしやすく自然と次の文字は?とスクロールしてしまいます。
ごちゃごちゃしすぎないおしゃれでポップなwebデザイン
KOOX

手書き風のイラストのみがマウススクロールに合わせて動いていくというおしゃれなwebサイト。
このように中央にメッセージを置き、周りが気持ちのいいアニメーションで変化していくのも伝えたいことが分かりやすくていいですね。
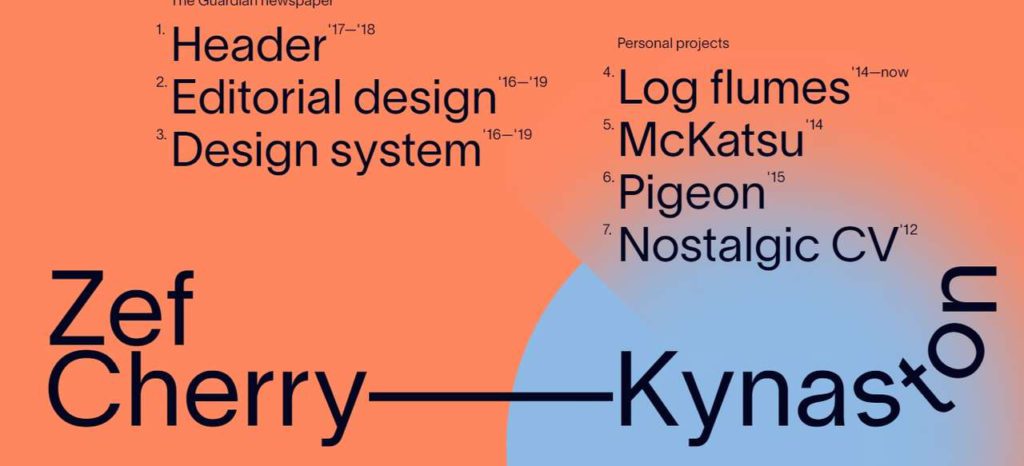
Zef Cherry-Kynaston

こちらは、背景色と文字だけというデザイン。
アニメーションをとてもよく目立たせてコンテンツに目を向かわせるデザインだと思います。
配色と画面遷移の仕方は参考にしたいですね!
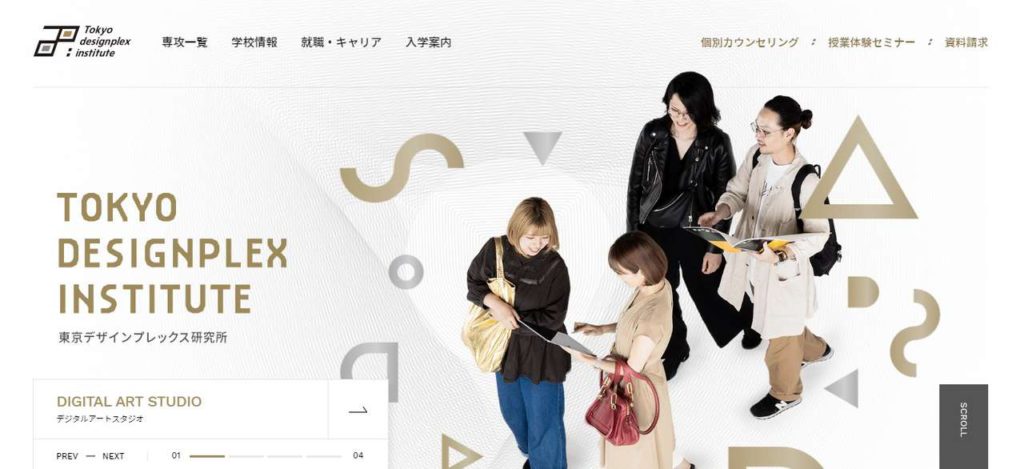
東京デザインプレックス研究所

文字色が金色ということとフォントが細いと感じるギリギリの大きさで「高級感」「スタイリッシュ」な雰囲気を作り出しています。
「シンプルな文章と写真」がキーポイントだと思います。
アニメーションが素晴らしいwebデザイン
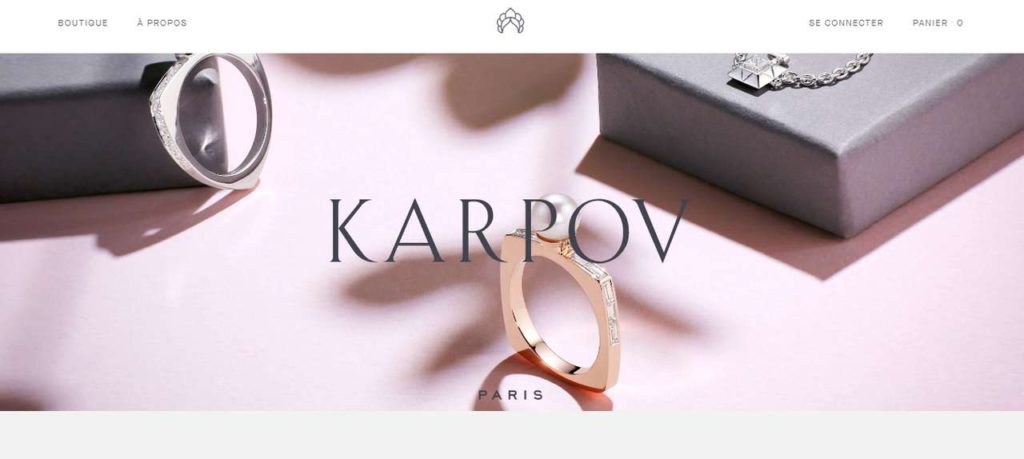
Karpov Paris


こちらのサイトはスクロールする際のアニメーションがシンプルながらも自社製品を猛烈にアピールすることのできるwebデザインです。
スクロールすれば、画像がどんどん拡大されていくというのはシンプルでありながらも商品のイメージを強く残していってくれます。
ARCHE68

こちらのwebサイトはとても斬新です。
青の背景にマウスカーソルを合わせると赤色に変わる文字が縦に配置されています。
奥行きを感じさせられる曲がり具合でサイト自体のインパクトがあります。
株式会社クロッシングフィールド

リズムよく進んでいくアニメーションはとても気持ちがよく、次の内容は何だろうかとスクロールしたくなるアニメーションでした。
まとめ

ぜひ皆さんも、よく見ることを意識してよいデザインライフを送ってください!
自分でアイデアを探したい!という方はこちらからどうぞ