
簡単にブログのアイキャッチ画像やyoutubeのサムネイルが作りたいな。photoshopは有料だから、代わりになる無料のものがないかな?
Adobe Xdはどうなんだろう?すぐに使えるようになれるかな?
という方に向けて書いていきます。
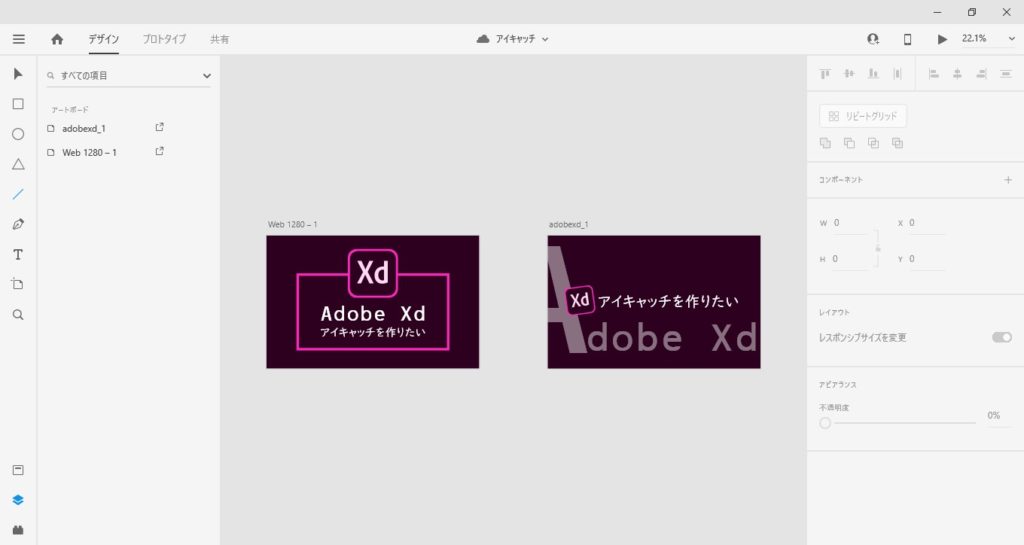
このページのアイキャッチ画像はAdobe Xdで3分で作りました。
つまり、超簡単に作れます!
しかし、
Adobe Xdを使うことでどんな良いことがあるのか、逆に良くないことは何なのかを書いていきますので、使うかどうかの判断材料になればいいなと思います。
- 操作性は直観的で使いやすい
- 人の形に切り抜くなどの高度なことはできない
- 画様々な工夫をしたいならgimp、シンプルで簡単な画像でもいいならAdobe Xd加工はできない
- 素材画像などを組み合わせて作ることができる
それでは見ていきましょう。
Adobe Xdの使いやすさ

無料でアイキャッチ画像を作ろうとしたときに無料で高機能な画像編集ソフトのgimpを使ってみようと思う方もいるかもしれません。
私は、gimpでアイキャッチを作ろうとしたのですが、操作が分かりづらくてすぐに挫折してしまった経験があります。
私が作りたかったものは本当にgimpでなければならなったのだろうか…
Adobe Xdを試したところ想像以上に使いやすかったので画面を比較したいと思います。
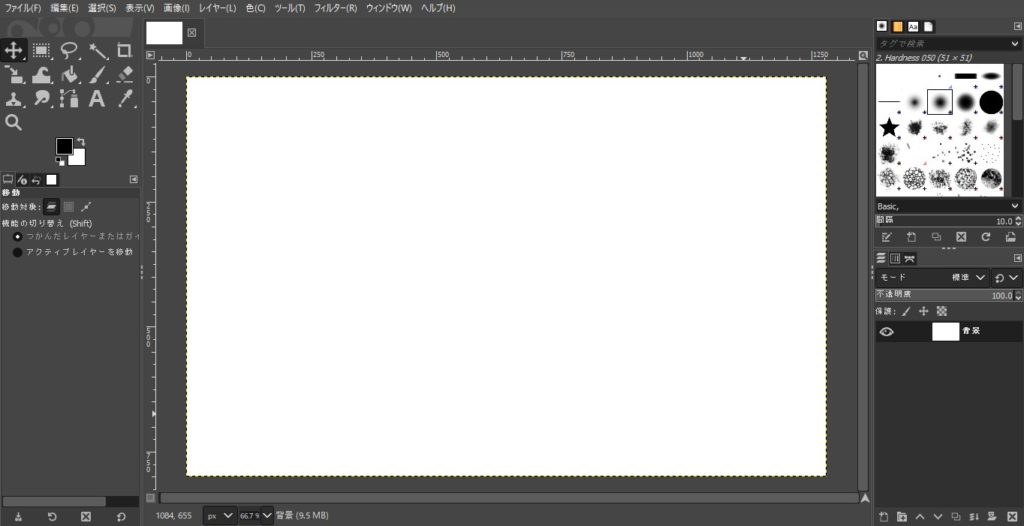
画像編集ソフトgimpとの画面の違い


gimpはツールバーにたくさんの機能が詰まっていたりして、高機能だからこその使いにくさ(筆者がまだ慣れ切れていないだけ…)がありました。ですが、できることはとても多くあります。
しかし、Adobe Xdはアイコンだけで、何がなんのツールなのかわかりやすく、初めての人にはチュートリアルが表示されます。そこで、使い方も覚えられますし、「何度もクリックしてある機能にたどり着く」のような苦労はありません。ですが、自由度は低いです。
様々な工夫をしたいならgimp、シンプルで簡単な画像でもいいならAdobe Xd
Adobe Xd アイキャッチを作るときに便利な機能

- 図形の形に切り抜き
- 使いやすいスポイトツール
- 文字サイズに合わせてテキストボックスが変化
- ほかの要素の幅や距離をそろえてくれるガイド線
特に、このガイド線がとても役立ちます。
編集している時に、要素と要素の間の距離をリアルタイム表示をしてくれます。
なので、左右不均等でつまずくということは無いでしょう。
また、要素の先端に合わせたいときなどは、自動でそのポイントでカクッと止めることができます。
もう一つは、配置した図形に画像をドラッグandドロップするとその図形に合わせて画像が切り取られます。
わざわざ自分で画像を切り取る必要がないので、かなり楽ができます。
Adobe Xdでアイキャッチを作るのによくないこと
- 図形での切り抜きしかできない
- 複雑な図形は作るのにひと手間かかる(◯△□は簡単)
- 文字のデザインはできない
つまり、素材を組み合わせて完成させるソフトなので素材を作ることには向いていないということです。
使いやすい=機能の削減 ということになってしまうのは仕方ないことです。
どうしても、オリジナルデザインの文字を使いたい、人物の切り抜きがしたい!という方は、PhotoshopやAffinityPhotoやGimpなどのような画像編集ソフトを使ったほうがよさそうです。
私は、買い切りで使うことのできるAffinityPhotoのiPad版を使っています。
Adobe Xd 作れる画像(案)
これは私が考えたAdobe Xdを使ったデザインですので、工夫次第ではいろんな画像を作れると思います。




まとめ
いかがでしょうか?
今回作った画像はほとんど5分以内に作成したものです。
ぜひ、1度使って見てはいかがですか?
以下の記事は私が、参考になる「アイキャッチ画像」を探すのに使っているサイトを紹介しています。