今の時代は何かと「デザインすること」が必要な社会になってきましたよね。
例えば、上司やお得意先に提出する資料、学校などでもする機会が増えているプレゼンなどがあると思います。
そのデザインによっても聞いてくれる人、見てくれる人は「より聞いてくれるのか」「より関心をもってくれるのか」が変化します。
だって、普通に考えて見づらい+わかりにくいデザインだったら、なんか飽きてしまう。
かといって普通過ぎるデザインは、なんの印象にも残らない。
私も、学校やその他のところでプレゼンをする機会が何度もありました。
「そのデザインおもしろいね!」と言ってくれる人がいたときは、好印象を持ってもらえていました。
webデザインも一緒です。
いかに興味をもってもらえるような見た目にできるのか、相手に与えたい印象を与えられるデザインができるのか。
めっちゃ大事なことです。
しかし、ポンポンとアイデアなんかでてきません!
日々、チェックして自分のデザインの引き出しを増やしていきましょう!
webデザインの参考になるサイト
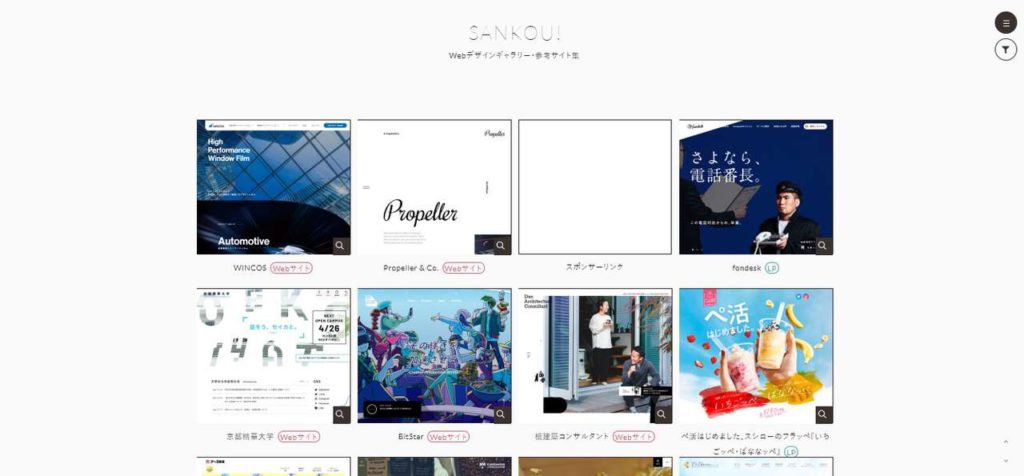
SANKOU!

まず1つ目がこのサイトです。
こちらのサイトはさまざまなジャンルのwebサイトをギャラリー形式でまとめており、いちいち自分で参考になりそうな一般のサイトを探す手間を省いてくれます。
めっちゃ便利です。
僕もよくこのサイトはチェックしています。
実際にあるホームページを紹介してくれているので、「求められているリアルなデザイン」を知ることができます。

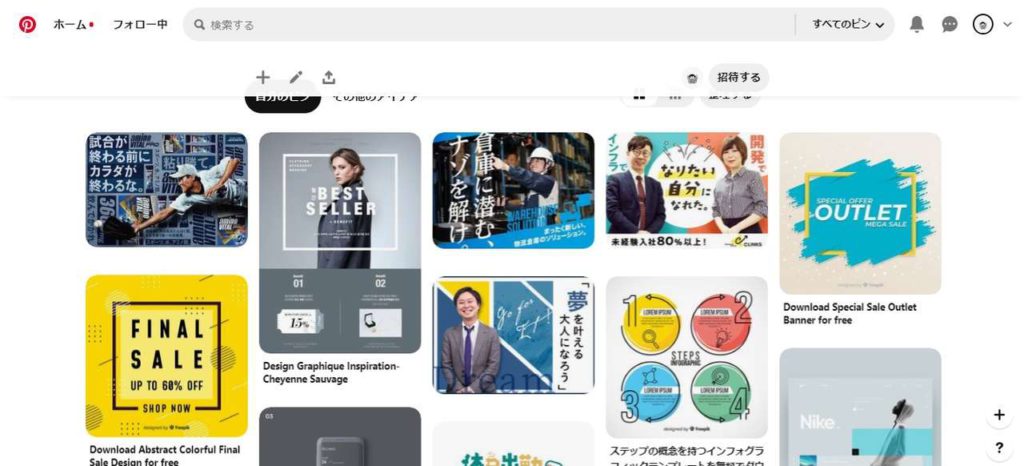
Pinterest(ピンタレスト)

2つ目がこちらのサイト(サービス)です。
ピンタレストはユーザーが気に入った画像を実際にダウンロードするのではなく、サイト上で準備した自分のボードにURLを張り付けておくというものです。
そして、同じピンタレストユーザー同士ならお互いの保存したURLを見ることができるので、とてつもない量の画像を見ることができます。
また、デザインに限らず様々な画像が置いてあります。
これが他には無い良いところ!
資料作成でも、バナーデザインやヘッダー。イラストや写真など本当にたくさんあります。
まさに、「画像の検索エンジン」だと私は勝手に思ってます。
「デザイン」と検索してみてください。

AWWWARDS

ユーザーの投票で掲載されるwebサイトが決まるギャラリーサイトです。
見やすさでいえば少々難ありかもしれませんが、高レベルなサイトばかりです。
ユーザー投票型なので、これはユーザーが「すごい!何それ!おしゃれ!!」のようなデザインが多く集まります。
真似できないから、参考になんないな。
それでも、小さいボタンを真似してみるとか、色の使い方を覚えてみるだとか何かした参考になれるところはあります。
なので「ここは使えそうだな」と探してみてください。
私は、このサイトを見ているとテンションが上がります 笑

siteInspire

ギャラりー自体がとても見やすく、それでいて様々なジャンルの海外のサイトが紹介されています。
このサイトは「デザインの最先端」を見れます。
世界ではこんなデザインが流行っているのかー…
と自分のデザイン力と距離を感じてしまいますが、モチベは上がります。
単純に
「すげー!やべー!こんなのがつくりてー!!」
急に語彙力が落ちてしまって申し訳ないです。
しかし、感情的にみることで「ユーザーの心理」に触れらえると思いますのでお勧めです。(言い訳…?)
こんな感じで私はモチベを上げたいときに見たりします。
しかし、現場で活躍されている方、どうデザインをしようか迷っている方も1度は目を通すことをお勧めします。
知っておきたいデザインの知識

ここからデザイン初心者向けにおすすめのページを紹介したいと思います。
本で読まなくても知識を吸収できるのと、分かりやすく解説してくれているところを選びました。
ぜひ参考にしてみてください。
デザインの基本原則



デザインが良く見えるのは、ルールに従って配置や見た目を整えているからです。
このポイントを押さえるだけ、初心者でも良いデザインをすることができると思います。
文字を入れるときに注意したいこと

どんなに良い文章でも、文字の並び方や組み方が汚かったら「読み流される」ことが多くなってしまいます。
文字を入れるなら読みやすさを重要視するべきです。
そんなときに使える知識をためておきましょう。
フォントを選ぶ基準


文字は必ずと言っていいほど使いますが、あなたはどのような基準でフォントを選んでいますか?
あいまいだと、いざ文字を入れようとしたときにどんなフォントを入れたら良のかわからなくなってしまいます。
フォントの判断基準は抑えておきたいですね。
配色のポイント

ノンデザイナーはもちろん、デザイナーを目指したい、勉強したいという方のような始めたばかりの人にもお勧めの「配色」に関する記事です。
簡単に色の意味が分かり、その色の使う場面がイメージしやすいのでお勧めです。
具体例も豊富なので私はとても参考になりました。
まとめ
私はこれらの記事を参考に「架空のwebサイト」を作っています。
見るのも大切ですが、理解するのも大切です。
というわけで、今回は参考になるサイトを紹介していきました。